WEBサービス
DreamweaverCS6新機能によるコーディングのモバイルファースト
2012.06.04
昨日、CS6で学ぶ今身に着けておきたいWEB制作スキルというセミナーに参加しました。
先月Coda2を購入したばっかりのくせに浮気者な自分です。
Adobe製品はPhotoshopとIllustratorでお世話になっているのですが
今回は気になっていたDreamweaverCS6で制作するWEB制作について学んできました。
気になるDreamweaverCS6の新機能
ざくっと記事にしますw
私も、このセミナーの為に昨日体験版をインストールしたばかりなので
セミナーで教えてもらった新機能についてご紹介!
立ち上げたらこんな感じ。
なんや、めっちゃかっこいいやんっ
Codaに負けない!!笑
可変グリッドレイアウト
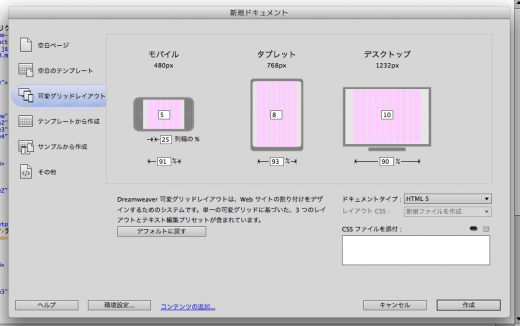
新規ドキュメントを立ち上げると、可変グリッドレイアウトという新メニューが追加されてます。
今、なにかと話題になっているレスポンシブデザインが効率的にできます。
PCやタブレット、スマートフォン、それぞれ見る人によって画面の解像度が違ってきます。
この可変グリッドレイアウトはそんな見る環境によって表示を変えるレスポンシブデザインをする時に活躍します!
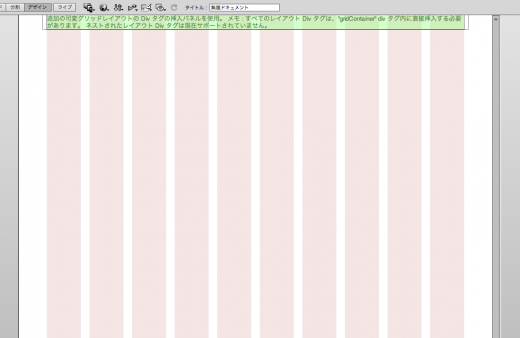
立ち上げるとグリッドシステムが背景に表示されます。
そして、モバイル・タブレット・デスクトップ用のレイアウトcssが書かれた状態で現れます!
しかも、挿入→可変グリッドレイアウトのdivタグを挿入を設定するだけで
それぞれのデバイスのレイアウトcssも自動的に変更してくれます!
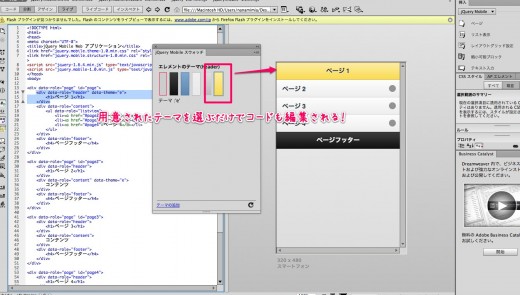
強化されたjQuery Mobileスウォッチ
cs5でも導入されていたjQuery Mobileですが、更に機能が強化されたようです。
驚くほど簡単にページ全体または個々のエレメントに追加、指定できるようになりました。
コードを直接編集しないといけなかったのが
CS6ではライブビューで実際に確認しながらjQueryMobileスウォッチパネルで簡単に設定できます。
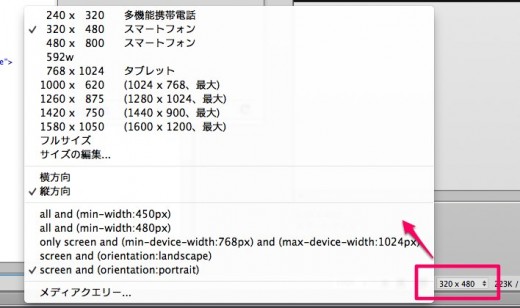
画面サイズも簡単に切り替えができる
iPhoneやiPad、PCといった様々な画面サイズを確認しながらコーディングができます!
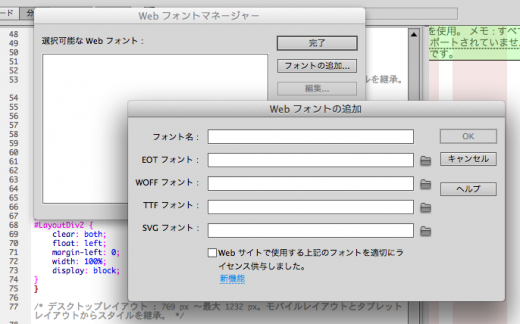
WEBフォントを指定できる!
その他の機能としては、WEBフォントが簡単に指定できます!
これらのDreamweaverCS6の新機能を見ていると、これからのWEBサイトデザインは
画像を使わないあらゆるデバイスに対応した軽量なサイトを作る
のが良いのかな〜と思いました。
去年に比べるとスマフォユーザーが急激に増えましたよね。
スマフォが普及している今、コーディングのモバイルファースト(モバイルサイトから作るサイト)が重要になってくるのかもしれません!
とはいっても、モバイルサイトからコーディングするなんて考えただけでもぞっとしますが、、、
そんなレスポンシブデザインについてぎゅっと詰め込まれた本を紹介してもらいました。
レスポンシブ・ウェブデザイン標準ガイド あらゆるデバイスに対応するウェブデザインの手法
そんな感じで、DreamweaverCS6新機能の調査でした♪
こんなに調査したのにCodaを使う自分(笑
でも勉強になりました★