WEBサービス
意外と知られていないFacebookカバー画象をスマフォで見ても切れないようにする方法
2012.06.12
どうも♪
最近息子に、『大きくなったら何になりたい〜?』と質問して
『ママみたいな男になりたい!!!』
と言われ凹んだ私です。(性別の区別がつくようになってるはずなんですが…^^;)
さてさて、Facebookのタイムラインにどんどん切り替わって
カバー画像も自分をアピールするツールになりましたね〜
そんなカバー画像について、意外とみんな知らないサイズの落とし穴についての記事です。
PCでもスマフォでも思うように画像を表示させる方法でーす!
Facebookのルールでは
カバー写真(Cover photo) 横851px 縦315px
でアップしてね♪と勧めています。
そのサイズでアップしないと勝手に画像が切り取られたり拡大されたり切り取られたり、うまく表示されない為です。
でもね、、コレ落とし穴が…
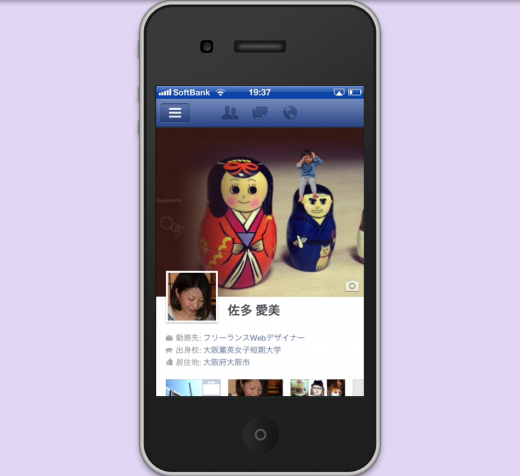
この画像↓↓

横851px縦315pxにしてアップしてみました。
するとスマフォで
切れとるやないか〜!!!!!!!
見事に勝手にちょんぎられております。
PC基準でルールを決められているようで、スマフォは関係ないらしい。
でもFacebookって、きっとスマフォで見てる人の方が多いと思うんですよね。
そこで、
縦のサイズを変更してアップしてみました。
おお!?うまくいってる!
ちょっとズレは気になりますが、、、
この辺はカバー画象つくる時に調整してくださいw
変更したサイズはこちらです!
横851px 縦638px
変更したのは
縦315px→638px
横の長さは851pxのままで縦だけ638pxにしてください。
するとスマートフォンでも画象が切れずに表示されます。
PCでアップする時には縦は315pxになります。
画象をアップする際に好きな所で切り取りができますので
それを考慮してカバー画象のデザインをしてください。
あと、画象の容量も気にしてください。
高解像度の写真で綺麗に見せたい!と思うかもしれませんが
スマフォで見ると重くってなかなか表示されない場合があります。。
100KB以下のjpgが良いかと思います!!
意外と知られていないスマフォのカバー画象のお話でした〜