Coda
Coda2でWordPressのコード補足『WordPress Syntax Mode』とコードカラーリングを対応させる方法
2012.08.03
以前まで、WordPressのThemeを制作する時Eclipseという開発者用のソフトを使用していました。
でも私、正直バリバリPHPをかけるわけでもない、、 お決まりのコードしか使わずThemeをつくるのであれば Coda2を購入したことだしWordPressのコードを補足してくれるプラグイン 『WordPress Syntax Mode』を入れてみることにしました!
WordPress Syntax Modeとは
『WordPress Syntax Mode』とはWordPressのコードを補足してくれるプラグイン。
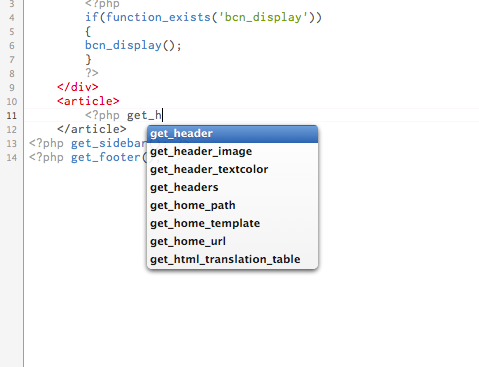
例えば
このようにコードを書くと候補がズラ~っと出てきれくれる。 とっても便利なプラグインです。
インストール方法
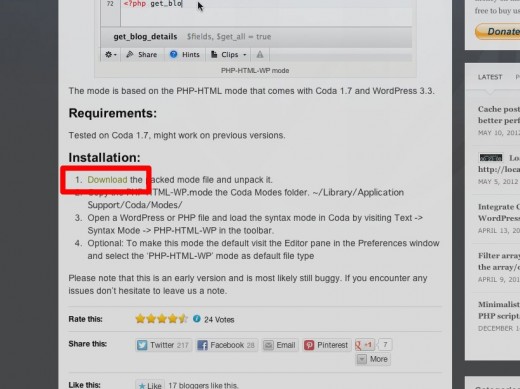
とっても簡単です。 まずWordPress Syntax mode for Panic Codaをダウンロード。
そして 「/Users/ユーザー名/Library/Application Support/Coda2/Modes」 に入れるだけ。
でも!!!!ここで問題が、、、(T_T)
このWordPress Syntax mode for Panic CodaはCosa用のプラグイン。
Coda2にも対応はしているものの、コードのカラーリングはしてくれませんでした…
コーディングの効率化を考えるとカラーリングって重要ですよね。
Coda2の為のWordPress Syntax Mode
Facebookでカラーリングできない!って呟いてたら、
あのWEBデザインレシピさんがご丁寧にコメントしてくださったのです;;
ありがとうございます。
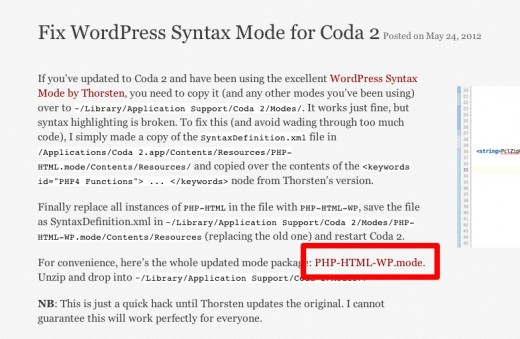
以下からダウンロード。
WordPress Syntax Mode for Coda 2
そして解答するとPHP-HTML-WP 2.modeというファイルができるので
これを
「/Users/ユーザー名/Library/Application Support/Coda2/Modes」
に入れてください。
後はCoda2を再起動してくださいね〜 カラーリングばっちりできてます!
これでCodaだけでWordPressのThemeがさくっと作れちゃいます^^