Coda
coda2をインストールしてまずやること!
2012.07.20
coda2をインストールしてまずやることをまとめてみた。
せっかく購入したのに新機能やcodaから変更されたUIに戸惑って
なかなか使いこなせない方も多いはずー!!
使いやすく環境に整える
分割ウィンドウ
codaの魅力はウィンドウをいくつも分割してコーディングできること。
例えばcssとhtmlとプレビューを1画面で見ながらコーディングできます。
編集すれば更新ボタンを押さなくてもファイルを保存すれば自動的に再読み込みしてくれます。
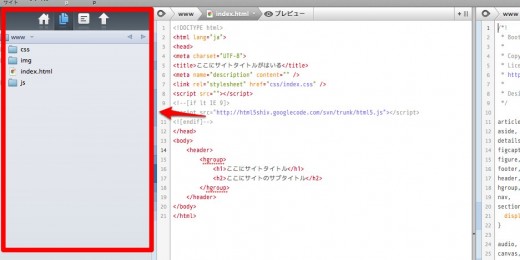
デフォルトでは新規ウィンドウを開くと以下のように縦に分割表示されます。
でもコレ見にくい〜
optionボタンを押しながら開くと縦に分割されるんですがいちいち押すのも面倒。
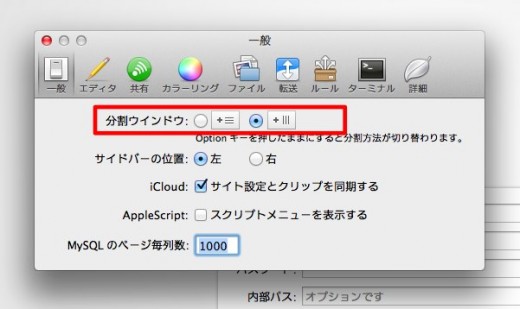
そこで環境設定 > 一般から縦か横かどちらに分割プレビューするかを設定します。

サイドバーの位置を決める
次にサイドバーの位置を決めます。
サイドバーとはファイルの管理をするメニューの事。
デフォルトは右にありました。
私は左の方が使い慣れているので環境設定 > 一般にて左に設定!
ファイルアイコンの大きさを調整する
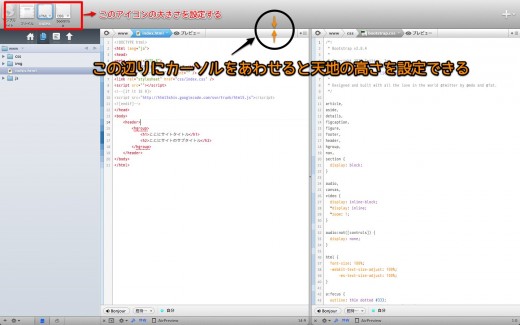
coda2では開いたファイルを履歴として上部に表示してくれます。
このアイコンの大きさを見やすい大きさに変更します。
天地を変えればアイコンサイズも変わり、テキストだけ表示することも可能です。
コードカラーリングの変更
codaは使いやすいようにタグに色をつけてくれます。
このカラーリングも環境設定 > カラーリングにて変更する事ができます。 
環境設定でそのカラーリングを好きな色に変更することもできますが
パニック社が配布しているカラーリングをまとめたサイトからダウンロードする事もできます!
フォントの設定
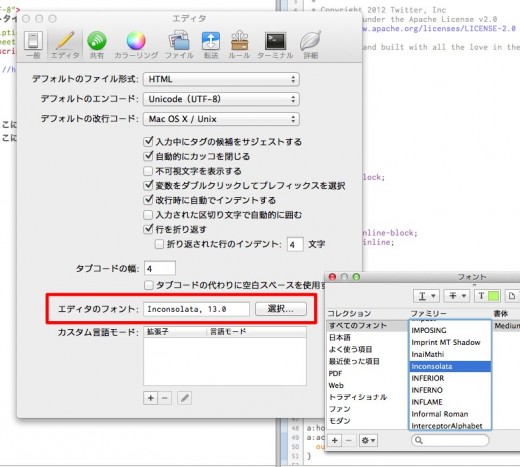
coda2のデフォルトで使用されているフォントは『MigMix 2M』というフォントらしいんだけど…ちょっと見えにくい。
ので、自分が見やすいフォントとフォントサイズに設定します!
以前行ったcoda2の勉強会で教えてもらったフォントがオススメ!
数字の『0 ゼロ』と英字の『O オー』の違いもはっきりしているフォント!
これでだいぶ使いやすくなったんじゃないかなー。
あとはクリップ機能によく使うタグとか登録してショートカットキーも使いこなせば コーディングがあっという間にできちゃう環境になると思います。
きっとまだまだ秘めた機能があると思うので これから触って良い機能があればアップしようと思います^^
それにしてもcoda2。
使う人の事考えて作られてる!(当たり前か…)
デザイナーが気になる見た目もGOOD!
何より動きが軽くてサクサク!
coda2のおかげで益々コーディングが好きになった私です♪