WordPress
リサイズする画像サイズを増やしてくれるプラグイン
2012.05.10
ワードプレスの投稿でアップロード/挿入機能でのデフォルト設定では
画像のサイズをサムネイル、中サイズ、大サイズと選択できるようになっています。
(画像のサイズも指定出来る→設定のメディア)

ただ、場合によってはそれ以外の画像サイズにリサイズしてほしい時もあります。
そんな時に、画像サイズを増やしてくれるプラグイン「Additional image sizes」の使い方について♪
Additional image sizesの設置方法
- Additional image sizesをダウンロード
- プラグインを有効化すると管理画面のギャラリーに「image sizes」というメニューが追加されます。そこをクリック!
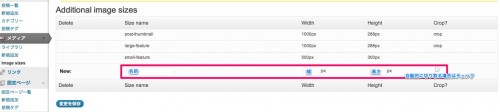
- 下図のように名前や幅、高さ、リサイズされるか否かを設定します。
- これでOK!追加したsizeがアップローダーに表示されます。
カスタムテンプレートの画像をリサイズする
カスタムテンプレートで追加したテンプレート(画像)をリサイズする場合にも使用できます。
Additional image sizesで追加した名前を使って以下のように記述すれば
アップされた画像は自動的にそのサイズに切り取られ、リサイズされます!
<?php echo wp_get_attachment_image(get_post_meta($post->ID,"カスタムテンプレート名",true),'リサイズの名前'); ?>