デザインのお仕事
フリーランスになって半年。振り返りと制作実績サイトのご紹介
2013.01.30
フリーランスになって半年が経ちました。ほんとあっという間だったな〜
以前から作らなくってはと思いながら、ズルズルと今に至ってしまった制作実績サイト。
あることがキッカケで急遽制作をしなければいけなくなりましたm(__)m
(まぁ、こういうキッカケが無いと自分のサイトってなかなか作れないもんですよね、、)
でも与えられた制作期限は6時間!ちょーマッハで制作したサイトのご紹介です〜
さたあいみのポートフォリオサイト
この半年で自分の色が見えてきた。
とにかく「楽しい!」がテーマ。自分らしさをデザインしてみました。
好きなように手が動くままにPhotoshopを走らせました。
見ている人が元気が出るようなデザイン。
黄色をメインにスクロールでも遊び心をプラスしています。
こうやって並べてみると、この半年を改めて振り返る事ができます。
と、同時に、自分に不足してる所や強調させたい得意分野が見えてきて
これから自分のやるべき事が明確になりました。
ちょっとだけサイトの中身をご紹介
ちょいパララックス効果
制作実績「ピッコラフォレスタ」でも使用したパララックスのjQueryを使用。
パララックス効果とはスクロールに応じて文字が流れてきたり画像が回転したり背景が動くように見える効果のことです。
パララックスのjQueryって色々あると思いますが
思うように動かなかったり、スマホで見たら全然動かなかったりとバグも多かったりします。
私がお薦めするjQueryはこちら!
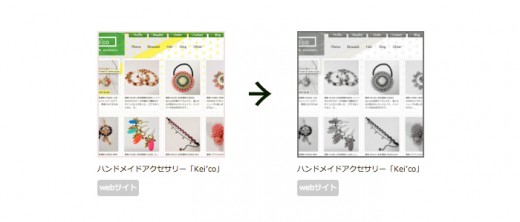
ホバー画像にcssで簡単エフェクト
ギャラリーの画像にマウスオーバーすると白黒になるようにcssで設定しました。
マウスオーバーしたら画像を拡大したり縮小させたり回転させたり…
他にもcssを追加するだけで様々なエフェクトが付けられます!
ベースにはTwitterBootstrap
このサイト、実は6時間で制作しました。
なぜそんな短時間で作れたかというと年末年始に引きこもって作り続けていたのがTwitterBootstrapを使ってWordPressテーマを作るということ。
ギャラリーサイトやドロップシッピング、情報サイト、ブログなど色んなサイトに柔軟に対応できるテーマを作りました。
レスポンシブに対応してるし、
こってこてのデザインしないのであればうまく使えます。
以下のサイト達も同じテーマで作ってます。
というわけで、年末年始引きこもってサイトを作り続けた成果が発揮できて良かった良かったw
ポートフォリオサイトのおかげで出会いもあり^^
なんでも「まずはやること」が大事って痛感しました。
頭のどっかに気になることがあれば書いてストックして実現させること!!
自分で道を切り開く、このフリーランスというお仕事は人生においても勉強できると思いました。
そして、背中を押してくれた先輩や仲間達に心から感謝していますm(__)m